

A brief history of mobile application development
Google's Android and Apple's iOS are two major players in a mobile market. Both these platforms have developed strong ecosystem of devices, developers and app users over a decade. But app development environments for Android and iOS are completely different. So, if you want to implement your business idea you have to develop a separate app for iOS and Android. This may seem like reinventing the same wheel again which means double the investments on creating same UI, data models and business logic for both.
The demand for WORA (Write Once Run Anywhere) platforms began as Android and iOS app market started growing. Cross-platform tools launched earlier were mostly hybrid, they used a web view to render apps developed using HTML, CSS, JavaScript. They definitely speed up the development and save the cost of reworking, but they simply can't match the performance and user experience that native apps provide.
To overcome the limitations of hybrid platforms, a better native cross-platform tool was needed. Microsoft's Xamarin tried to solve the problem and proved to be a good solution as it allowed developers to create UI in native iOS/Android development environment. It enabled to have a common code base in C# for business and data layer. Xamarin soon became the first choice to develop cross-platform mobile applications. But Xamarin was still half the solution as you have to create separate UI for iOS/Android, it just took care of data and business layer of app. (Xamarin forms allow native UI development but it is very limited to simple UI designs).
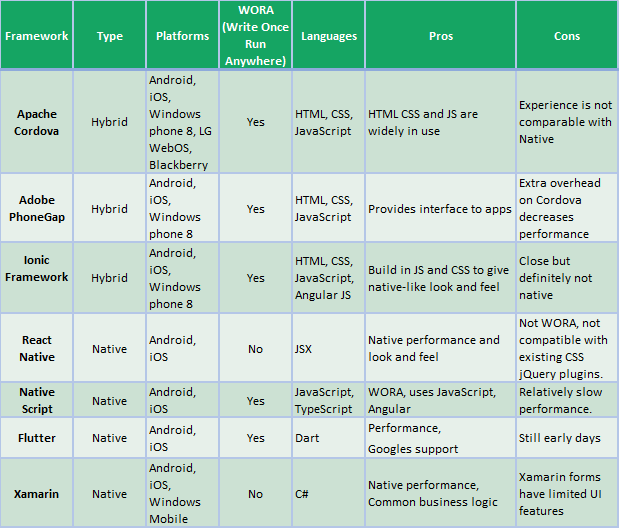
Before moving to how React Native helped to solve this problem lets quickly have look at the different cross-platform mobile application frameworks.
React Native
In 2012 Mark Zuckerberg commented, "The biggest mistake we made as a company was betting too much on HTML5 as opposed to native. Facebook would soon deliver a better mobile experience".
Jordan Walke inside Facebook found a way to generate iOS UI elements from a background JavaScript thread. They decided to organize an internal hackathon to perfect this prototype in order to be able to build native apps with this technology.
After a few months of development, Facebook released the first version of React Native in 2015 React.Js conference. Facebook was already using React Native in production for their Group App and their Ads Manager App. Later Facebook and Instagram apps were launched with React Native.
React Native Architecture and working principle
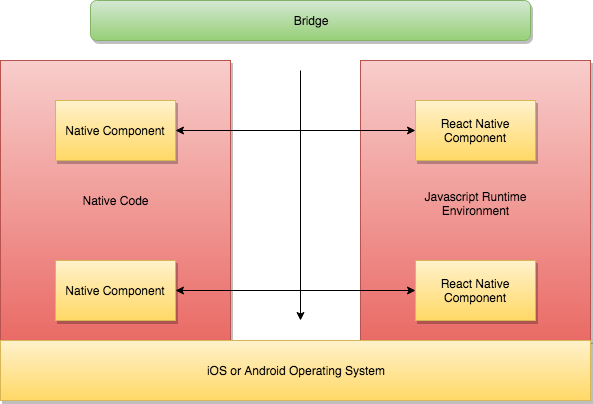
React Native application runs two important threads. One is the main thread which runs in every native app. It is responsible for all UI related activities such as a display, touch recognition etc. The other one is specific to React Native. Its task is to execute JavaScript code in a JavaScript engine. JavaScript code contains UI structure and business logic of the application. These two threads neither directly communicate with each other nor block each other. They communicate using a bridge.
Image 1: React native Architecture and working
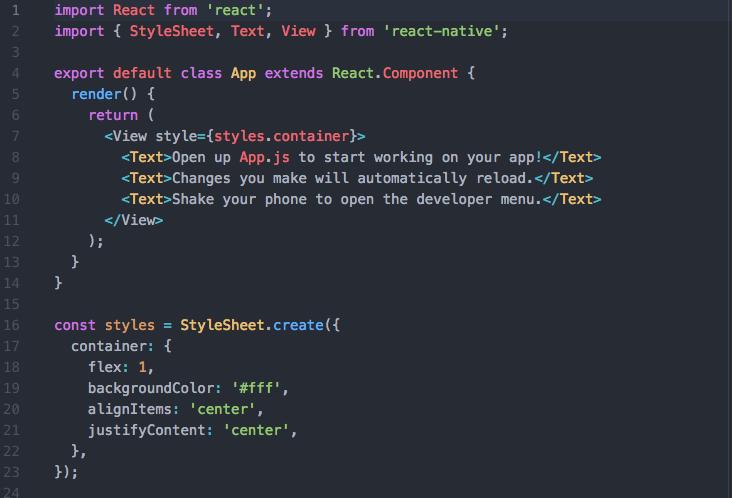
A typical react class looks like below,
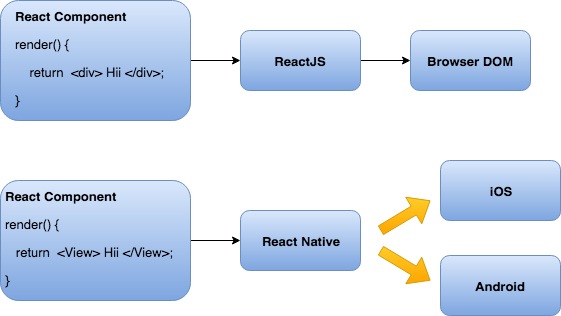
React JS code contains JSX which is JavaScript with XML tags referring to UI components. On runtime, these XML tags are used to generate native iOS/Android components.
Instead of separating technologies by putting markup and logic in separate files, react separates loosely coupled units called “components” that contain both.
Components
A component is a very basic element in React Native, we can divide the large application into the number of components. This makes development fast and maintains the code very clear to understand. Components are reusable and can be easily embedded into JSX tag. The React Native library provides a list of inbuilt components like View, TextView, ListView, ScrollView etc. Custom components can be created using default components. While creating an architecture for the React Native application it should be divided properly into components to maximize code reusability. As these components are easy to port into another project, it can further speed up the development of other apps as well. Custom components developed by other developers can be integrated into a project using NPM (Node Package Manager). Components need data to work with, data can be supplied to components using props.
Image 2: Components in React Native
Developing React Native App
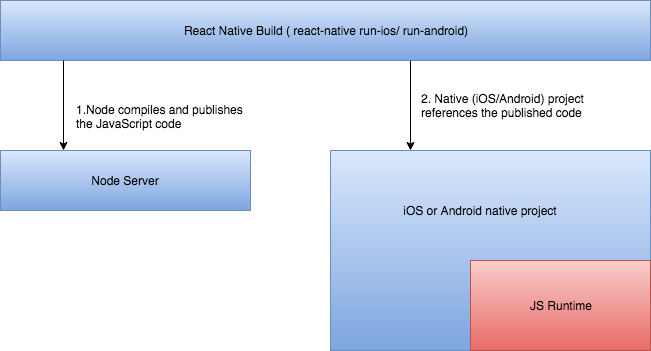
Developing apps in React Native is a blissful affair. In native iOS/Android development running a code in the device or simulator takes a considerable amount of time. First, the code gets compiled then it is pushed into the build which then runs into mobile. It can take from a few seconds to minutes based on the amount of code that needs to be compiled and also depends on the capability of the machine that it's built on. This cycle repeats for every small change you do in your code. Also, every time you run the project the app is launched from the fresh state, so you have to manually create the state you were working on. React Native manages this development and debugging activities much gracefully thus saving a lot of development and debugging time.
Live Reloading
When the React Native app is launched in development mode, it runs application code on a node server running on your machine. Any changes made in the code are immediately reflected on the device/simulator screen within a blink of an eye. Live reloading makes the development of app significantly faster as you can check your changes quickly.
Hot Reloading
You may even go a step further and keep your app running as new versions of your files are injected into the JavaScript bundle by enabling Hot Reloading from the developer menu. This will allow you to persist with the app's state through reloads. As you make changes to your code React Native development environment maintains a particular state of the app, so you do not need to manually create state every time you change your code.
Image 3: React Native Development
Debugging
React Native allows app debugging by using chrome browser's debugging tools. While running an app in development mode you can open developer menu, there is an option "Debug JS remotely". Tapping on this option a web page will open up on chrome browser. You can now open chrome debugging tools by hitting inspect option. Here in debugging tools, you can see current app state as it is seen when you are debugging a web page. You can watch for any variable or look for any component of the app, you can debug each line of JavaScript code using step over, step in and step out buttons as you would do for a website.
Debugging in React Native is as efficient as debugging in native iOS/Android environment.
React Native with Redux
What is Flux/Redux?
Flux is a pattern which created by Facebook to manage the data of an application. Flux is not a library, it’s just an idea.
Redux is one of many JavaScript libraries that help you create applications using the Flux architecture.
Why Redux?
Using redux in React Native app helps to manage data effectively. Here are few reasons why Redux should be used while developing a React Native app
- It makes easier to understand data flow in the Application.
- Data that needs to be accessed in multiple parts of the application can be stored in one place.
- Using Reducer Functions makes logic easier to test and identifying bugs becomes easier as data is clearly separated from other parts of the project.
- It gives proper way for data operations using Action Creators thus reducing the risk of bugs related to data inconsistencies.
- Centralizing the state makes it easier to implement things like logging changes to the data or persisting data between page refreshes.
- Redux also allows individual components to be "connected" to the data store and extract just the data that they need.
The implementation of Redux may look like an overkill as it is a little bit tricky. Also setting up redux requires some good amount of codding, but as the application grows it's definitely worth it. However, you can skip redux and manage the state of the components locally, using state variable if your app is very basic and does not involve a lot of data changes. But if your app has the complex data structure and involves a lot of data flows implementing Redux can certainly save a lot of time and cost.
Image 4: Redux Architecture
Conclusion
Is React Native ultimate solution? Is it better than native development?
Well, the answer for this is difficult to give in yes or no. It really depends on what kind of app you are looking to develop. There are some points you have to consider before finalizing on React Native or native,
- Which native frameworks your app need to use? Are those frameworks available on React Native?
If you want to use frameworks exclusively available for iOS or Android like iOS CoreML which are not yet available in React Native. If these frameworks make core functionality of your app it's better to stick to native.
However, React Native is compatible with native iOS/Android development. You can use React Native along with native app development. If you already have a native app you can add new module developed in React Native to it.
- RAM and Battery consumption
Apps running on React Native tend to consume more RAM and requires more processor utilization and thereby they tend to drain more battery than native apps. This is because of the extra overhead of bridges and a JavaScript engine. If you are expecting your users to use your app for longer duration in a day, like chat messengers or media players you should prefer native.
Having said that React Native makes a better choice for following type of apps:
- E-Commerce Apps
React Native makes new releases of apps much faster. If you are starting up freshly you can develop your website in React-js. It further extends code sharing and thereby reduce the development cost and time.
If you are looking to develop a website and similar looking mobile app React Native is an excellent choice.
- Social media Apps
Facebook, Instagram are the good examples of social media apps developed using React Native.
There are cases when it is not recommended to go for cross-platform development. However, the fact is in most of the real business cases React Native can increase the speed of mobile development by significant amount. While making iterative releases and further enhancements it can be even faster and more cost efficient, as it directly saves on repetitive efforts for both platforms









 View Previous Blog
View Previous Blog