

Introduction:
DukeScript is a new technology which is used to create cross-platform mobile apps, websites and desktop applications. It is fully enterprise ready and enforces true separation of concerns by using HTML5 for the view and Java for business logic while integrating flawlessly with backend such as JavaEE and Spring. The same Java code can be reused at both client-side and server-side. This way developers only need to write clean Java code and can still leverage the latest developments in modern UI technology JavaDuke Script is a technology meant to bring Java to every client without the need of a plug-in. DukeScript is not a new scripting language but an attempt to “put Java back in JavaScript”, in an attempt to fulfil the initial vision for Java - Write Once, Run Everywhere. DukeScript is a set of APIs that allows Java applications to talk easily with JavaScript environment to animate an HTML page. The core libraries are developed as part of the NetBeans project, but there are also additional libraries that play well in the overall Duke Script ecosystem. DukeScript encourages its users to bridge the gap between logic and rendering code by offering this new solution. As developers become more familiar with the technology and its capabilities, it is sure to become even more indispensable as it is extended to a wider range of applications and functionality in general.
How DukeScript works:
The key idea behind the DukeScript UI is created by using HTML/CSS and used particular libraries like Knockout and create data models in Javawith their values automatically bound to HTML elements. This means that Java code doesn’t work directly with HTML via the DOM, instead generate models using annotation and bind them to HTML by specific ids for both the HTML elements and the model properties. According to Tulach, the API also works withControls.js, and support for other frameworks can be added (Angular.js, etc.).
Environment Specification for DukeScript:
To run the Java code on the desktop, DukeScript leverages the Hotspot Virtual Machine (VM). For Google Android devices the Dalvik VM is used, and the DukeScript application is packaged and deployed with the DlvkBrwsr plugin. Apple iOS devices used RoboVM and iBrwsr. The Bck2Brwsr VM allows Java to run in plugin-less browsers.
Scope of DukeScript:
Websites: Using DukeScript can develop applications in Java that run inside the browser without requiring Java plugin. Mobiles: DukeScript enables us to develop the application which is compatible with iOS and Android. These applications can be distributed with Google Play and Apple’s App Store. These applications can be compatible with the desktop as well. Desktop: DukeScript enables true Separation of Concerns on the desktop. Lets the designers create the design using their favourite tools.There isno need to use template languages or platform specific markup – DukeScript works with plain HTML and CSS. It reduces the development time and cost of ownership through perfectly testable and maintainable code. DukeScript Extensions: DukeScript comes with a set of ready to use APIs, but it also provides the facility to bind the existing API with different JavaScript Library according to requirement. DukeScript is designed to be extended according to requirement. JavaScript Binding is based on Annotations and integrates perfectly with any IDE that supports Java Annotation processors. That means code completion, hints and automated checks via static code analysis in your favourite tool.
Create DukeScript Application using Maven:
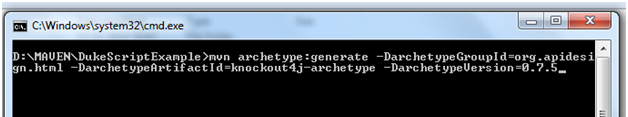
There are many ways to start developing HTML for Java application; Mavenand NetBeans wizards are mostly used. Here we are going to create a simple DukeScript application using Maven. Step1: Create the Maven project, execute following command on the command prompt, before execution make sure at least JDK7 is installed on the machine. mvn archetype:generate -DarchetypeGroupId=org.apidesign.html -DarchetypeArtifactId=knockout4j-archetype -DarchetypeVersion=0.7.5
Step2: Set the required details of groupId, artifactId, version and package details during Maven build process. Its download whole the internet dependency.
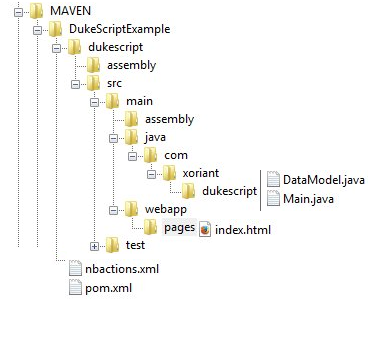
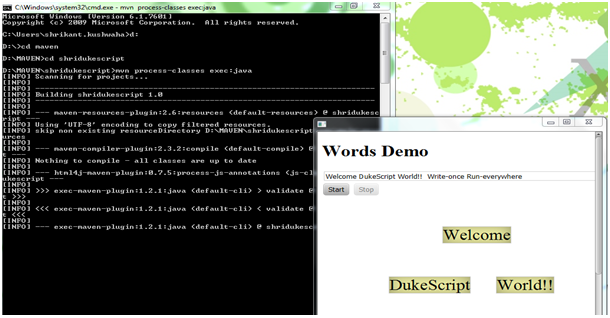
The generated application is built around two Java sources (uses the Model annotation to auto-generate another Data.java class during compilation) and one HTML file (uses the Knockout syntax to data-bind the HTML elements to the generated Data model). Main.java, DataModel.java and Index.html are the dummy files which are auto generated by the Maven. Step3: Run the application by executing the command “mvn process-classes exec:java” on the command prompt. It opens the browser and loads the index.html page. Now environment and resources are available which are required to execute the DukeScript application. Now it’s the time to modify the code and play with new technology.
IDE Support:
API is part of NetBeans.org project and it works with the NetBeans IDE. On the other hand, the API uses nothing specific to NetBeans, it builds on standard Java6 APIs and works fine in any IDE. NetBeans wizard provides an easy way to set up the application.
Features of Duke Script
- HTML5 & CSS3 - DukeScript supports the latest in browser based UI Technologies.
- Responsive Design- Use DukeScript with frameworks like Bootstrap for responsive layouts
- Stable & Slick- Use Rock Solid Java technologies for your business logic, and the latest in UI technologies for a clickable design.
- JSON- DukeScript naturally supports JSON for talking to Restful Web Services.
- AppStore Ready-DukeScript is your easy path to monetize your mobile apps.
- 5-star Support- Professional Training, Consulting and Support is available for all your DukeScript needs.
Limitation and Future Improvement:
Bck2Brwsr currently has some limitations. It does not use reflection and the “goal of this project is not to execute any existing Java library. It is expected that libraries for the new, limited environment need to be specially designed.” There are a number of improvements that would be implemented in the future as follows:
- Use Closure compiler to generate more compact code
- Access to multipage via sammy.js or crossroads.js
- Method and field overriding with various modifiers
- More reflection support
- No private method/field/constructor/class access
- Probably no field access
- May need constructor access
- Debugger of Java (and not JavaScript would be good)
- Performance benchmark Sci2000
- Investigate generating asm.js friendly code
- Generate Java wrappers for all HTML5 elements dynamically
Reference Links:
http://millermedeiros.github.io/crossroads.js/
https://www.java.net/dukeschoice
http://bits.netbeans.org/html+java/1.0/net/java/html/json/Model.html






 View Previous Blog
View Previous Blog