

Component based web-applications development has, forever, been an area of interest to all software developers. As Javascript became more mature, powerful and omnipresent, this movement gathered much more momentum.
JQuery provided the first big boost to Javascript developers by simplifying access and modification of DOM elements. After that, creating reusable components was the next logical step. Several different frameworks (Bootstrap, Ext JS, jQuery UI etc.) tried to solve the problem, although in their own way.
Somewhere along the way, WWW consortium also came into the picture to establish standards so that major browser vendors could provide a minimum baseline of features in this arena. It is therefore, no surprise, that two of the most popular frameworks – React and Angular 2 - are being watched by the entire community of web developers. Their acceptance and percolation could drastically change the way developers build web applications.
Let’s start with a simplified form of the problem statement.
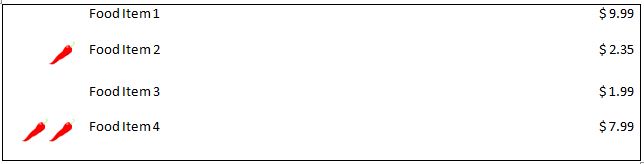
If you are building a food ordering web-site, your starting point will be “Menu” of food items available, typically displayed in a simple tabular manner as below.
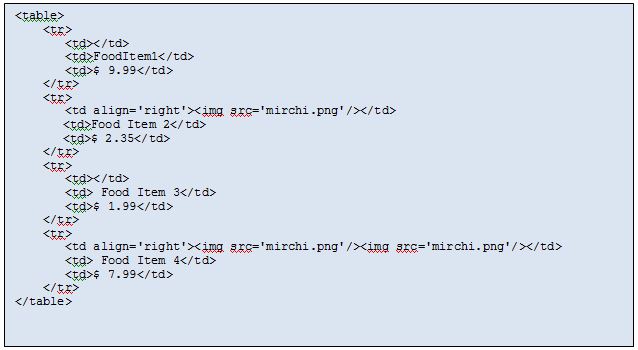
The equivalent HTML representation would look somewhat like this:
If this piece of code, is to be used in several places in the form of a reusable component, its eventual look and feel would depend completely on the stylesheet (CSS) surrounding it and therefore, prone to losing consistency.
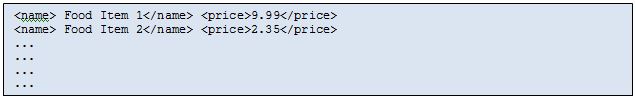
Isn’t it desirable to separate the domain specific data (menu items and their prices) and presentation elements (TD,TR) ? Wouldn’t it be nicer if we could represent the raw information (as below) and somehow, something else would handle the look and feel ?
That “something else” is implemented using a set of new HTML features such as “Web Components”. Web Components (http://www.w3.org/TR/components-intro/) and its accompanying technologies such as Shadow DOM, enable creation of components which can be reliably re-used without being affected by surrounding CSS.
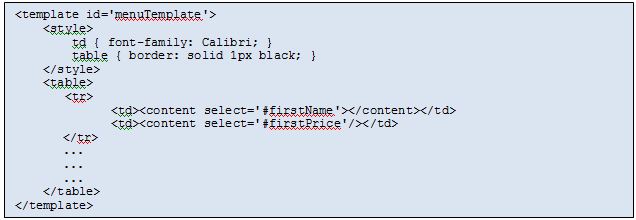
The new code, is made up of two sub blocks. The HTML portion looks like this :
This also needs some code in JavaScript, as below.
Web Components standards are still being refined, as a result, applications with Web Components could lead to cross-browser issues. While latest version of Chrome browser has already implemented these features, Google’s Polymer framework (www.polymer-project.org) provides an interesting approach. It abstracts the use of Web Components in such a way that developers can use Polymer framework, and in turn, Web Components. In case underlying browsers do not support Web Components, Polymer handles it.
At this point in time, there is very strong tendency for web development to go the “component” way and, popular frameworks like Angular 2, React, Polymer etc., are becoming critical components of contemporary web development. Xoriant is already working on assignments for several clients, where, one or more of these frameworks are being used in interesting use cases.








 View Previous Blog
View Previous Blog